Estou a seguir um exemplo que encontrei num forum mas nao consigo por como eu quero e como nao sei trabalhar com divs nao sei o que pode estar mal.
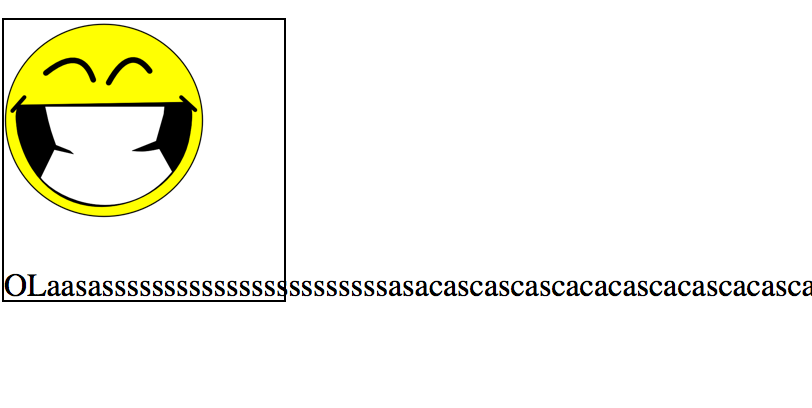
O que eu tinha em mete era o texto ficar dentro da div mas ele sai para fora (imagem em baixo).
![Imagem Colocada]()
Código :
Obrigado
O que eu tinha em mete era o texto ficar dentro da div mas ele sai para fora (imagem em baixo).

Código :
<html>
<head>
<meta charset="utf-8">
<title>Alaerte Gabriel - Exemplo com divs e css</title>
<style type="text/css">
#quadros {
width: 500px;
padding-top: 5px;
padding-right: 5px;
padding-bottom: 5px;
padding-left: 5px;
float: left;
}
#blocos {
width: 140px;
height: 140px;
margin-right: 8px;
float: left;
margin-bottom: 8px;
border: 1px solid black
}
#miniblocos {
width: 100px;
height: 100px;
margin-right: 8px;
float: left;
margin-bottom: 8px;
+ }
.texto{
display: block;
}
</style>
</head>
<body>
<div id="quadros">
<div id="blocos">
<div align="center" id="miniblocos"><img src="https://lh4.googleusercontent.com/-O--pOBMXclg/AAAAAAAAAAI/AAAAAAAAABI/2xfLq18RM70/photo.jpg" width="100" height="100"></div>
<div align="center"id="miniblocos"><p class="texto">OLaasasssssssssssssssssssssssasacascascascacacascacascacascacas</p></div>
</div>
</div>
</body>
</html>
<head>
<meta charset="utf-8">
<title>Alaerte Gabriel - Exemplo com divs e css</title>
<style type="text/css">
#quadros {
width: 500px;
padding-top: 5px;
padding-right: 5px;
padding-bottom: 5px;
padding-left: 5px;
float: left;
}
#blocos {
width: 140px;
height: 140px;
margin-right: 8px;
float: left;
margin-bottom: 8px;
border: 1px solid black
}
#miniblocos {
width: 100px;
height: 100px;
margin-right: 8px;
float: left;
margin-bottom: 8px;
+ }
.texto{
display: block;
}
</style>
</head>
<body>
<div id="quadros">
<div id="blocos">
<div align="center" id="miniblocos"><img src="https://lh4.googleusercontent.com/-O--pOBMXclg/AAAAAAAAAAI/AAAAAAAAABI/2xfLq18RM70/photo.jpg" width="100" height="100"></div>
<div align="center"id="miniblocos"><p class="texto">OLaasasssssssssssssssssssssssasacascascascacacascacascacascacas</p></div>
</div>
</div>
</body>
</html>
Obrigado