Boas malta.
Estou com um pequeno problema ao criar uma dialog.
O que se passa é o seguinte: tenho uma tabela em que num <td> tenho um <input> do tipo checkbox e quando se faz o check iria abrir o dialog com 3 botões: "Yes", "No", "Cancel", contudo estou com algumas dificuldades ao colocar o dialog em condições, visto que os botões não ficam com nome e não me aparece no centro do ecrã mas sim no canto superior esquerdo.
o meu codigo está assim:
PhP:
Código :
jQuery:
Código :
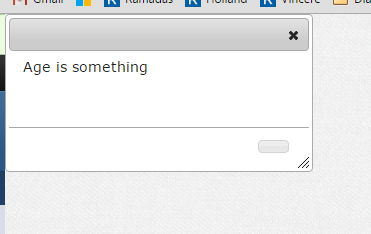
O resultado é isto:
![Imagem Colocada]()
Alguma dica de como possa resolver?
Fico a aguardar.
Cumprimentos,
Diogo
Estou com um pequeno problema ao criar uma dialog.
O que se passa é o seguinte: tenho uma tabela em que num <td> tenho um <input> do tipo checkbox e quando se faz o check iria abrir o dialog com 3 botões: "Yes", "No", "Cancel", contudo estou com algumas dificuldades ao colocar o dialog em condições, visto que os botões não ficam com nome e não me aparece no centro do ecrã mas sim no canto superior esquerdo.
o meu codigo está assim:
PhP:
Código :
<input type="checkbox" class="atividadesCheck" style="visibility:<?php echo $visibility_h2;?>" value="<?php echo $value ?>"/>
<div id="txtAge" style="display: none;">Age is something</div>
<div id="txtAge" style="display: none;">Age is something</div>
jQuery:
Código :
$(document).ready(function () {
$('.atividadesCheck').click(function () {
if ($(this).is(':checked')) {
$("#txtAge").dialog({
autoResize: true,
modal: true,
position: ['center', 'top'],
draggable: false,
buttons: {
"Yes" : function() {
}
}
});
} else {
$("#txtAge").dialog('close');
}
});
});
$('.atividadesCheck').click(function () {
if ($(this).is(':checked')) {
$("#txtAge").dialog({
autoResize: true,
modal: true,
position: ['center', 'top'],
draggable: false,
buttons: {
"Yes" : function() {
}
}
});
} else {
$("#txtAge").dialog('close');
}
});
});
O resultado é isto:

Alguma dica de como possa resolver?
Fico a aguardar.
Cumprimentos,
Diogo